从零开始掌握海洋 CMS 模板的设计与制作
一、确定主题和风格定位
在开始模板制作之前,首先要明确网站的主题和风格定位。本文以海洋风为例,讨论如何设计一款专属于海洋主题的 CMS 网站模板。我们需要梳理网站定位,确定色彩搭配、版式布局、图片素材等元素,使整体视觉呈现统一的海洋风格。
二、选择合适的 CMS 系统
选择合适的 CMS 系统是模板制作的重要第一步。不同的 CMS 系统有各自的特点和优势,我们需要结合网站需求进行对比和选择。常见的 CMS 系统包括 WordPress、Drupal、Joomla 等,它们都提供丰富的插件和主题资源,可以帮助我们快速搭建网站。
三、设计海洋风格的页面布局
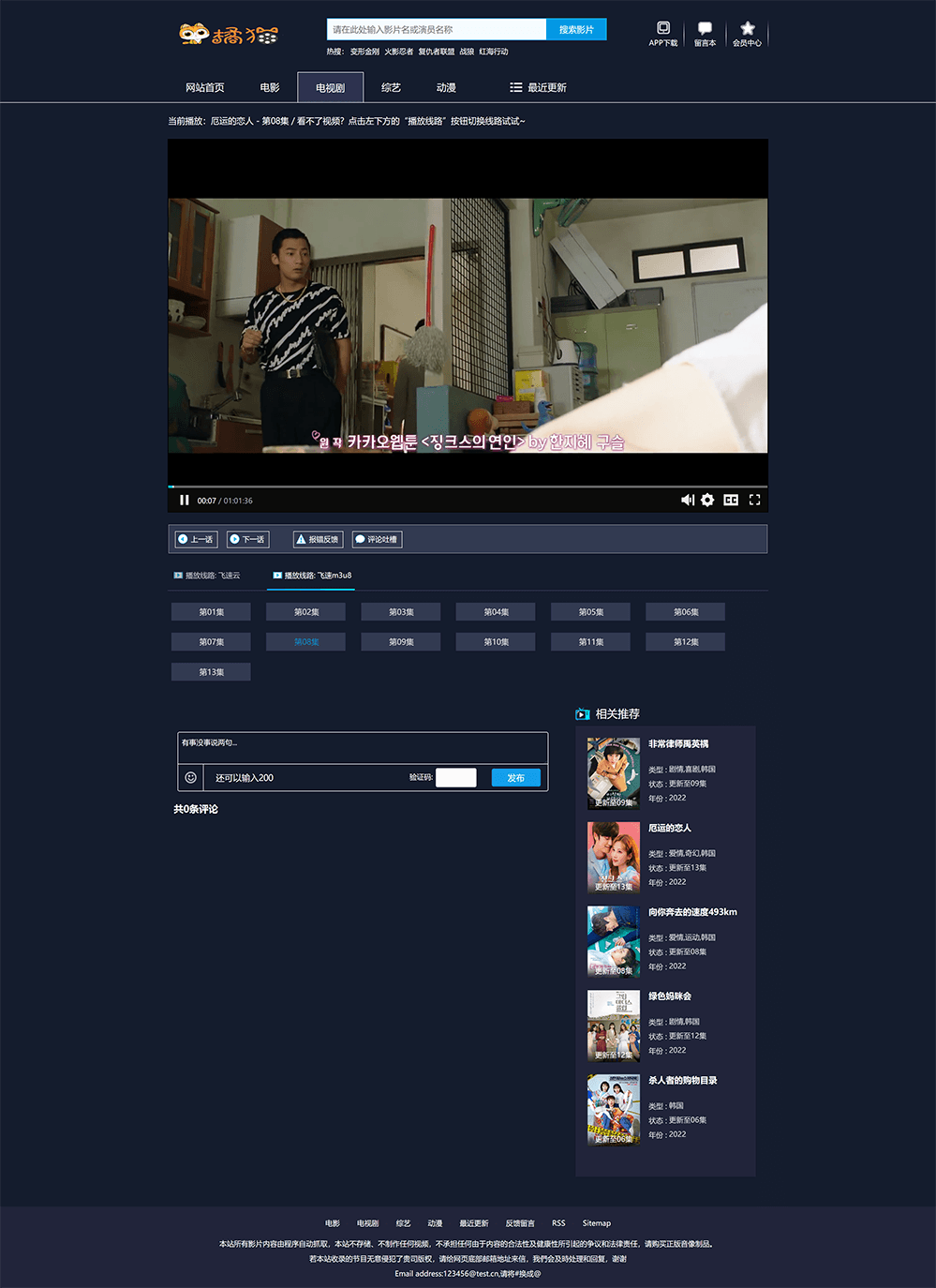
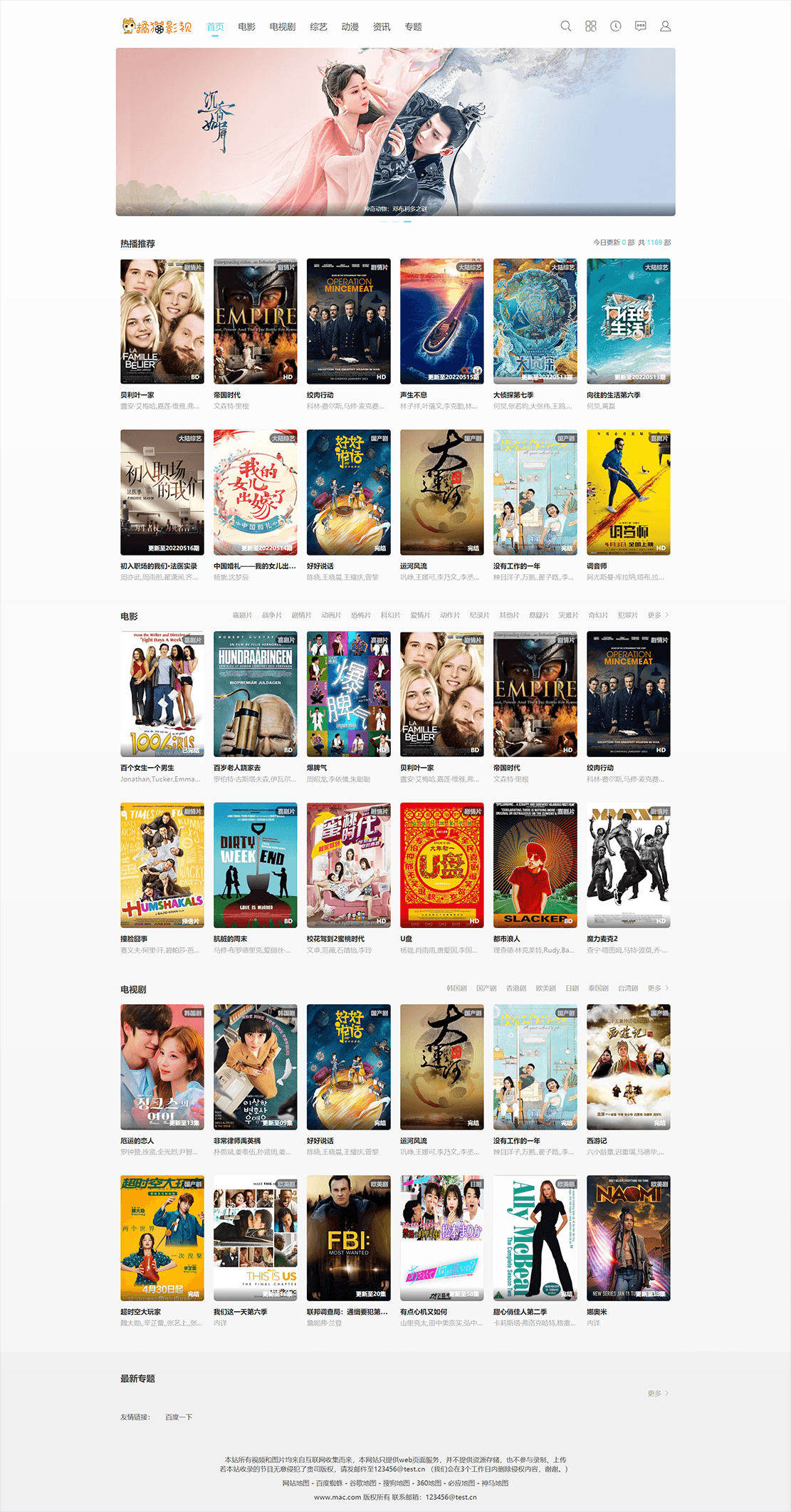
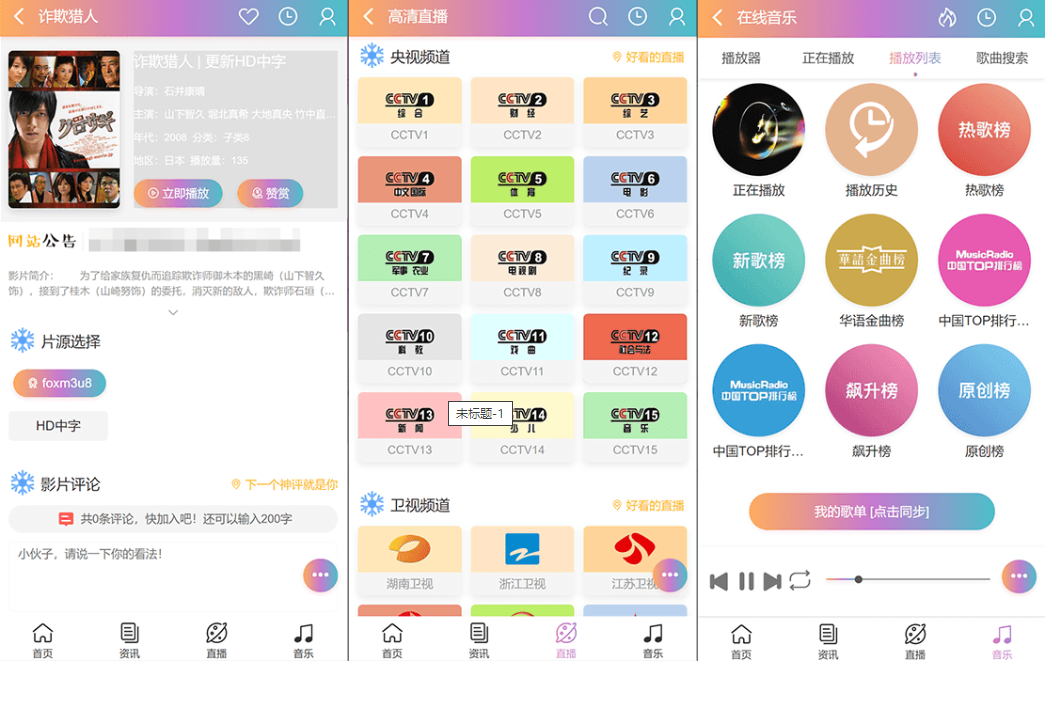
页面布局是模板制作的核心部分。我们需要根据海洋主题,设计具有海洋风格的页面结构和元素排布。可以运用大图片、波浪纹理、海洋生物元素等来营造沉浸式的视觉体验。同时还要注重内容的层次和逻辑性,确保用户浏览体验良好。
四、制作海洋风格的视觉元素
视觉元素包括颜色搭配、图标字体、图片素材等。我们可以选择蓝色、绿色、白色等海洋色彩,配合柔和的渐变效果。图标字体可以选用波浪、贝壳、鱼类等海洋元素。图片素材则可以从网上资源库下载,或者自行拍摄和制作。
五、实现交互效果和功能模块
除了视觉设计,我们还需要通过交互效果和功能模块来增强用户体验。例如,可以添加视差滚动效果、图片放大镜、视频播放器等交互元素。同时根据不同类型的网站,还可以集成博客、电商、论坛等功能模块,满足用户的多样化需求。
总的来说,制作一款优质的海洋风 CMS 网站模板需要全面考虑主题定位、页面布局、视觉元素、交互效果等多个方面。只有将这些元素有机结合,才能打造出一个真正引人入胜的海洋主题网站。